CISP学习整理(二)--信息安全保障
本文共 1441 字,大约阅读时间需要 4 分钟。
信息安全保障 是整个CISP一书的引子,本章介绍了信息安全的定义,缘由,发展的历史和国际国内的发展状况,以及常见的一些信息安全保障框架,这些框架中涉及到信息安全设计的思路,其中包含众多的技术,管理,工程,人员领域的描述,在此章中并未深层次的展开,而是在后面的各个章节里面再做进一步介绍。其实整本CISP教材也未深入到每个信息安全的细节,只是思路,策略的介绍,给相关人员一个整体性的认知说明,如果需要深入了解,还是需要再进行大量的阅读,探讨。
本章内容简要说明(红色部分为高频考点)
1.1 知识子域: 信息安全保障基础
1.1.1 信息安全概念
- 了解信息安全的定义及信息安全问题侠义、广义两层概念与区别;
- 理解信息安全问题的根源(内因和外因) ;(信息安全的问题是客观存在,不可避免的)
- 理解信息安全的系统性、动态性、无边界、非传统等特征;
- 了解威胁情报、态势感知的基本概念及对信息安全的作用。
1.1.2 信息安全属性
- 理解信息安全属性的概念及 CIA 三元组(保密性、完整性、可用性) ;
- 了解真实性、不可否认性、可问责性、可靠性等其他不可缺少的信息安全属性。
1.1.3 信息安全视角
- 了解国家视角对信息安全的关注点(网络战、关键基础设施保护、法律建设与标准化)及相关概念;
- 了解企业视角对信息安全的关注点(业务连续性管理、资产保护、合规性)及相关概念;
- 了解个人视角对信息安全的关注点(隐私保护、个人资产保护、社会工程学)及相关概念。
1.1.4 信息安全发展阶段
- 了解通信安全阶段的核心安全需求、主要技术措施;
- 了解计算机安全阶段信息安全需求、主要技术措施及阶段的标志;
- 了解信息系统安全阶段的安全需求、主要技术措施及阶段的标志;
- 了解信息安全保障阶段与系统安全阶段的区别,信息安全保障的概念及我国信息安全保障工作的总体要求、主要原则;
- 了解网络空间的概念,理解网络空间安全对国家安全的重要性。
1.1.5 信息安全保障新领域
- 了解工业控制系统中 SCADA、 DCS、 PLC 等基本概念,理解工业控制系统的重要性,面临的安全威胁及安全防护的基本思路;
- 了解云计算所面临的安全风险及云计算安全框架, 了解虚拟化安全的基本概念;
- 了解物联网基本概念、技术架构及相应的安全问题;
- 了解大数据的概念,大数据应用及大数据平台安全的基本概念;
- 了解移动互联网面临的安全问题及安全策略;
- 了解智慧的世界的概念。
1.2 知识子域:安全保障框架模型
1.2.1 基于时间的 PDR 与 PPDR 模型
- 理解基于时间的 PDR、 PPDR 模型的核心思想及出发点;
- 理解 PPDR 模型与 PDR 模型的本质区别;
- 了解基于时间判断系统安全性的方式。
1.2.2 信息安全保障技术框架
- 理解信息安全保障技术框架(IATF)的“深度防御” 核心思想、三个核心要素及四个焦点领域;
- 了解保护区域边界的原则和技术实现方式;
- 了解保护计算环境的原则和技术实现方式;
- 了解保护网络基础设施的原则和技术实现方式;
- 了解支撑性基础设施建设的概念及技术实现。
1.2.3 信息系统安全保障评估框架
- 理解信息系统保障相关概念及信息安全保障的核心目标;
- 了解信息系统保障评估的相关概念和关系;
- 理解信息系统安全保障评估模型主要特点,生命周期、保障要素等概念。
1.2.4 企业安全架构
- 了解企业安全架构的概念;
- 了解舍伍德商业应用安全架构模型构成及生命周期。
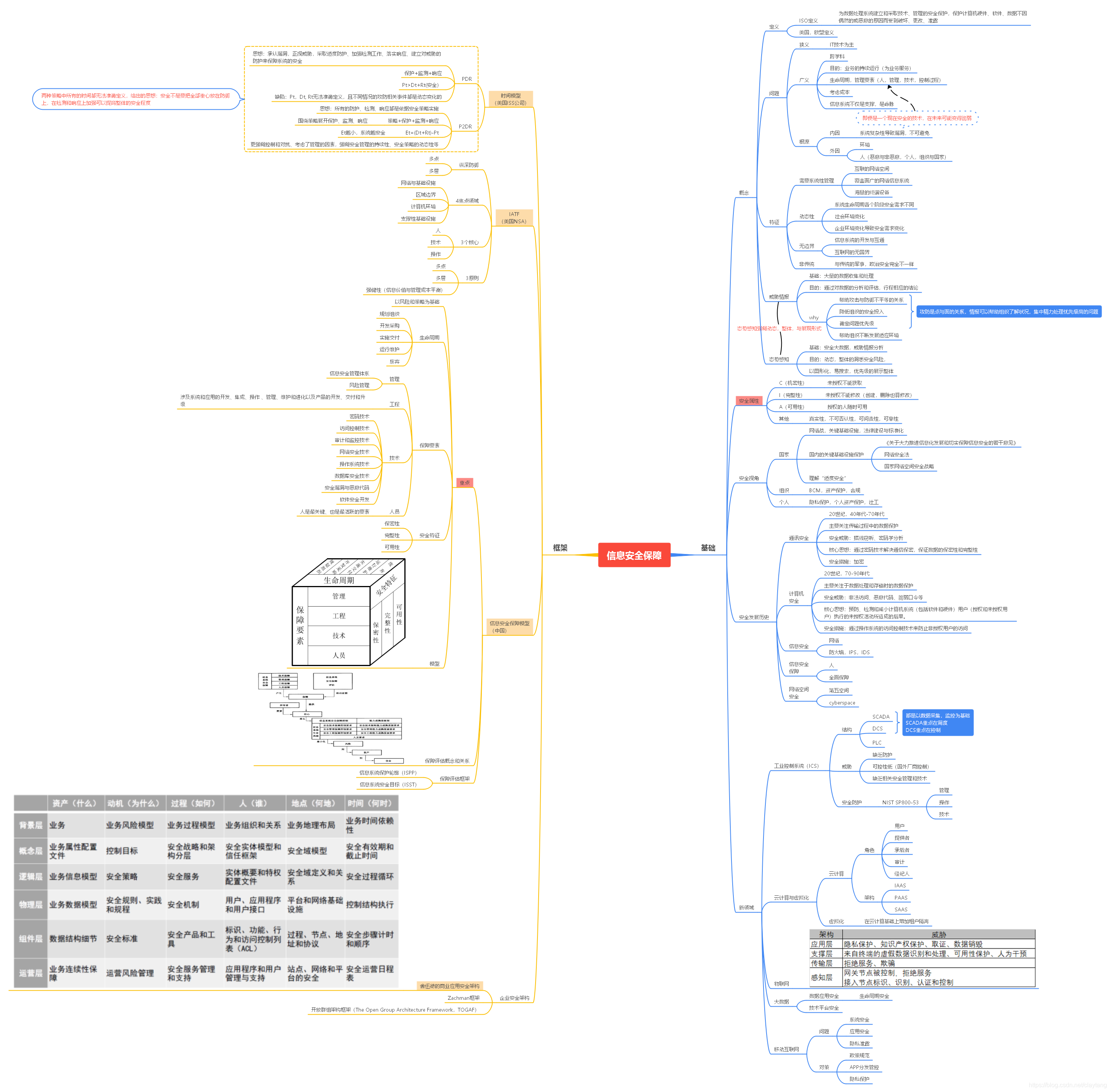
本章内容的思维脑图

有任何问题,欢迎与我交流。
转载地址:http://veym.baihongyu.com/
你可能感兴趣的文章
Mysql 学习总结(88)—— Mysql 官方为什么不推荐用雪花 id 和 uuid 做 MySQL 主键
查看>>
Mysql 学习总结(89)—— Mysql 库表容量统计
查看>>
mysql 实现主从复制/主从同步
查看>>
mysql 审核_审核MySQL数据库上的登录
查看>>
mysql 导入 sql 文件时 ERROR 1046 (3D000) no database selected 错误的解决
查看>>
mysql 导入导出大文件
查看>>
MySQL 导出数据
查看>>
mysql 将null转代为0
查看>>
mysql 常用
查看>>
MySQL 常用列类型
查看>>
mysql 常用命令
查看>>
Mysql 常见ALTER TABLE操作
查看>>
MySQL 常见的 9 种优化方法
查看>>
MySQL 常见的开放性问题
查看>>
Mysql 常见错误
查看>>
mysql 常见问题
查看>>
MYSQL 幻读(Phantom Problem)不可重复读
查看>>
mysql 往字段后面加字符串
查看>>
mysql 快照读 幻读_innodb当前读 与 快照读 and rr级别是否真正避免了幻读
查看>>
MySQL 快速创建千万级测试数据
查看>>